I've thought for a while about what tip I wanted to start with. I decided to begin with the keyboard because I'll mention what shortcuts I use in all future tricks.
I don't want to get into a debate of which is better "the keyboard" or "the mouse", (personally I use one to compliment the other) but there are a some things about your keyboard and Visual Studio (VS) that can shave a few seconds off your common daily tasks. I like to call these two tips "VS Keyboard Shortcuts" and "Walking the Menus."
VS Keyboard Shortcuts
Everyone should know Visual Studio IDE largely relies on the Command Pattern. Nearly every action in VS can be performed by a command, and most Add-ins rely on the command pattern too.
What does this give us? Two words: "Keyboard" "Shortcuts." You can essentially tie any command (save, build, copy) to a key combination. These settings are controlled in the keyboard options dialog.
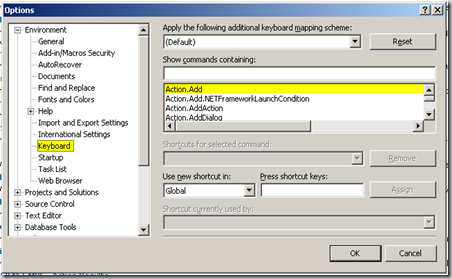
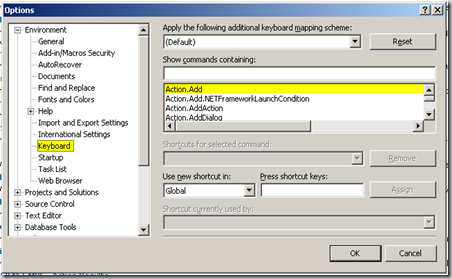
Tools > Options > Environment > Keyboard

In this dialog you can lookup all the commands, and assign key combinations to them.
If you see a command with a comma (',') in it, this means you pause.
For example "Ctrl+K, Ctrl+K" means hit "Ctrl+K" pause hit "Ctrl+K" again. Or, hold down the "Ctrl" key and hit the "K" key twice.
Some of the most common VS shortcuts I use are:
| Ctrl+X | Cut |
| Ctrl+C | Copy |
| Ctrl+V | Paste |
| Ctrl+Z | Undo |
| Ctrl+Shift+Z | Redo |
| Ctrl+S | Save |
| Ctrl+G | Go to line |
| Ctrl+Shift+B | Build Entire Solution |
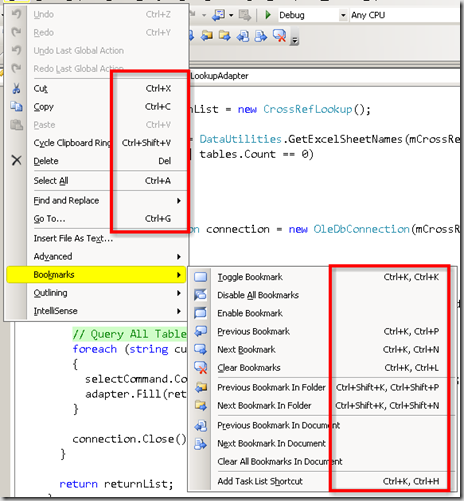
| Ctrl+K, Ctrl+K | Add/Remove Bookmark |
| Ctrl+K, Ctrl+P | Go to Previous Bookmark |
| Ctrl+K, Ctrl+N | Go to Next Bookmark |
| Ctrl+M, Ctrl+O | Collapse all (regions, methods, etc.) |
| Ctrl+M, Ctrl+P | Expand All (regions, methods, etc.) |
| Ctrl+M, Ctrl+M | Collapse/Expand Current |
| Ctrl+K, Ctrl+C | Comment out Current Line or Selection |
| Ctrl+K, Ctrl+U | Uncomment Current Line or Selection |
| F9 | Add/Remove a breakpoint on the current line |
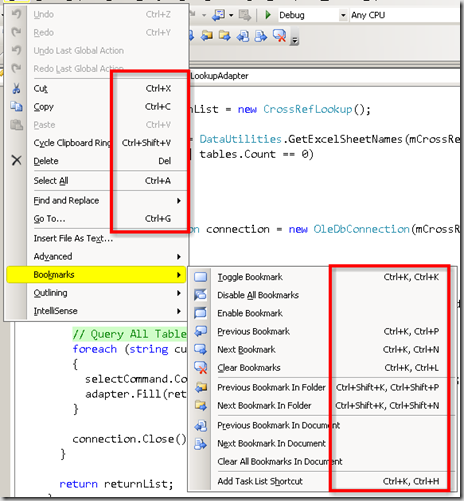
Most of the common commands appear in the menus for quick reference.

Some general non-VS shortcuts I also use:
| Alt+Tab | Switch windows. |
| Ctrl+Right Arrow | Jump one "word" to the right |
| Ctrl+Left Arrow | Jump one "word" to the left |
| Ctrl+Shift+Right Arrow | Un/Highlight one "word" to the right |
| Ctrl+Shift+Left Arrow | Un/Highlight one "word" to the left |
Walking the Menus
 Now, spend a few minutes exploring your menus and context menus. Look at all those commands and command categories. (Most having an underlined letter)
Now, spend a few minutes exploring your menus and context menus. Look at all those commands and command categories. (Most having an underlined letter)
Using your Alt key and those underlined letters you can "walk the menus."
When you hit Alt, the menu bar gets focus. Use the letter shortcuts (the underlined letter) to select the action you want. This keeps you from taking your hands off your keyboard to grab the mouse to click the menus.
Some of my common "walks" are:
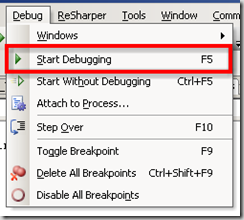
| Alt, B, U | Build Current Project (the project containing the document your working on) |
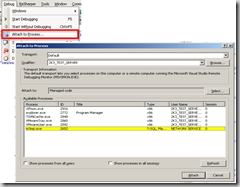
| Alt, D, P | Attach the VS Debugger to a Process |
| Alt, D, D | Detach the VS Debugger from all Processes |
| Alt, W, L | Close all Documents/Tabs |
The first three don't seem like much, but I'll explain how valuable they are in a later post.
Conclusion
The process of taking your hand off your keyboard home row, grabbing the mouse, dragging to target, clicking (repeated clicking if you have bad aim), and moving your hand back to the home row takes valuable seconds. Why not save them by learning a keyboard trick or two?